Tula.
A web app focused on balance.
People struggle with improving their health and wellness. This is not new, yet many apps try to address this problem. So, why are people are still struggling?
I conducted research to investigate this disconnect and followed a user-centered approach to design an app to help people learn, practice, and prioritize their wellness—because everyone deserves to live a balanced life.
My Role
UX Design
UX Research
UI Design
Timeline
Sept — Dec 2022
Tools
Figma
Usability Hub
Miro
LucidChart
Lookback
The Problem
High stress, overwhelm, and burnout are increasingly common. People struggle to discover actions that support their wellbeing and they lack motivation to continue actions that they do find.
The Solution
An app that provides resources for health and wellness in multiple formats to help people see improvements and stay motivated.
My Design Process
Learn about & empathize with my target audience.
Phase included: a competitive analysis, user surveys, & user interviews
Discover
Define user needs, behaviors, & pain points.
Phase included: user personas & user journeys
Define
Ideate
Create pathways to tangible solutions. Phase included: user scenarios & user flows
Create the solution itself.
Phase included: low fidelity wireframes, mid fidelity wireframes, & mid fidelity prototype
Prototype
Find errors & opportunities for improvement.
Phase included: usability testing & design improvements
Test
Discover
My first step was to research the problem and potential solutions available via a competitive analysis. I conducted user research to learn how people are impacted by this problem, how they attempt to solve it, what they believe is missing, and what they wish were available. This research gave me empathy and insight on my user’s identity.
Competitive Analysis
Many apps fill this space, 2 dominate the market
Users cannot interact with content without subscription
The apps boast many tools, but lack lessons on why or how the tools work
Homescreens have a lot of options and little guidance on where to start
Surveys
I conducted online surveys with 6 people to understand their goals and pain points. Surveys gathered information on demographics, previous experience with health and wellness apps, and existing struggles with health related topics.
Key Findings
All respondents enjoyed tracking their progress when using a wellness app.
The most common reasons for using a wellness app: meditation, breathing exercises, and sleep monitoring.
Only two people reported learning more about health and wellness topics through an app.
User Interviews
Next, I needed to learn about the disconnect stopping people from improving their overall wellness. I conducted 3 interviews (2 virtual, 1 in person) with people who reported feeling overwhelmed or burnt out (my target audience). To analyze results, I used empathy mapping.
Key Findings
Physical Health
Physical exercise was the first thing mentioned when asked about their overall health and wellness.
Mental Health
All interviewees experienced symptoms of declined mental health and feel barriers restrict them from achieving improvement.
Areas of Friction
Feeling lost when using a new app, not knowing where to begin. Quitting when payment is required. Screens feeling busy and overwhelming.
Motivation
Barriers: lack of time and motivation, not learning anything new/helpful, feeling like it’s to much work or to hard
Helpers: learning, making it discreet, establishing habits, routines, schedules
Define
Using these results, I created user personas representing my target audience and user journeys displaying what my user goes through to accomplish a goal within Tula. These both help me understand my user better, and display to other stakeholders who users are and what their interactions with Tula might look like.
User Persona
I wanted to summarize the information I collected on who would be using Tula.
User Journey
I wanted to see my user’s emotional paths as accomplished her goals with Tula.
Ideate
During the ideate phase, I used user flows to walk through scenarios in my user’s shoes to understand how they would navigate the structure and features that Tula offers.
User Flow
Scenario: As a person with high stress levels, Natalia wants to begin meditation but she does not know where to begin.
Objective: Select a guided meditation course.
Prototype
To begin preparing my solution as a tangible product, I used wireframing and prototyping. I began by sketching low-fidelity wireframes before moving onto creating mid-fidelity wireframes and the initial prototype. I spent time with each iteration, focusing on how my persona would interact with the features within each version.
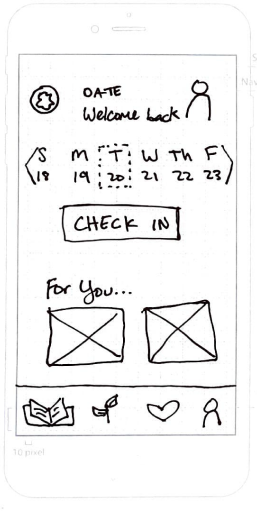
Low Fidelity Wireframes
Searching for a guided meditation practice and a way to reflect on the experience using a “check in” feature.
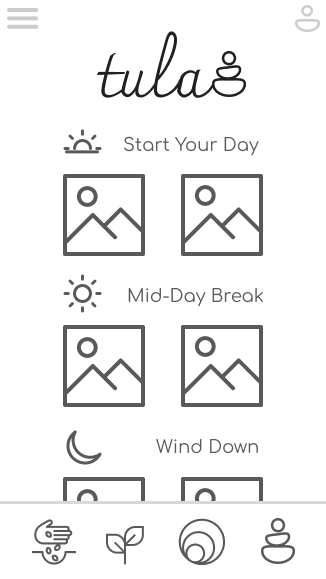
Mid Fidelity Wireframes
Test
After preparing a mid-fidelity prototype that could walk through several of Tula’s features, I wanted to understand how my app could be further improved. By conducting usability tests I learned about what was working and what still needed improvements. Large and small errors were discovered and solved due to usability test results.
Usability Testing
I conducted 6 usability tests (3 virtual, 3 in person). The goal was to evaluate the learnability of features and identify errors new users experience when completing tasks. Each session included background questions, open-ended questions, and three tasks. Background questions included: location, experience with similar apps, and knowledge of health and wellness topics. I used video screening, affinity mapping, and a rainbow spreadsheet to analyze results. I evaluated results through measuring errors using Jakob Nielsen’s error scale.
Key Findings
Felt relaxed by the minimalist design. “It didn’t have a lot of distractions.”
Searching for a practice was easy to do, but choosing a practice was confusing.
Location of profile and health tracker features were difficult to find and use.
Design Improvements
Errors and issues identified during usability testing led to a few critical design updates.
Changing profile screen purposes
Four participants proved that the profile screen features were not intuitive or clear.
I redesigned the profile screen to serve fewer purposes (“check in” feature was removed) so that it could more clearly convey the purposes that remain.
Updating journal entry flow
Four participants were unsure how to finish a journal entry, and were confused by the buttons leading to other check in features.
I improved the journal entry feature to make it user friendly and focused on this single feature, rather than multiple features within this screen.
Improving home screen icons
All 6 usability test participants tried to locate the “check in” feature under the hamburger menu.
I replaced the hamburger menu icon with a search icon, and added a “+” icon that connects directly to the “check in” feature.
Final Design
Reflections
How I will improve my design process…
Focus on 2-3 requirements. I was eager to create all of my ideas for this design, from unique features to beautiful UI. I learned that I needed to prioritize 2-3 items and focus on refining those before expanding. I referred to app requirements to chose these. I also kept a list of all my ideas that I couldn’t get to right away—maybe I can do them in the future!
I am not my user. I couldn’t have predicted the results of my user research. Listening to responses and paying attention to behaviors was illuminating for my design process, and emphasized the importance of user research in the design process.
Take advantage of the iteration process. Sketches and mid-fidelity wireframes deserve their time in the spotlight. It doesn’t have to take an enormous amount of time, but giving thorough attention to these stages saves time and headache during later iterations. In the future, I would like to spend more time walking through multiple low or mid fidelity wireframes.